In the starting days of my digital marketing career, when I got projects for Website Development, I have come across clients who ask for a number of revisions after the website is done. Now if you are a website developer or a designer, you know what I am talking about.
It is sooooo frustrating!!!
The client doesn’t like the design or the functionality is not what they expected, they want to add some more pages and the list goes on. These are some common issues that arise when the client and the designer have not communicated effectively.
If you have faced this issue, don’t worry you are not the only one. I am sure there are many developers and designers who have faced the same issue as you and me. To avoid such situations, it is important to ask the right questions to the client before starting the website designing and developing process.
In this blog, I will discuss 10 questions to ask client when designing a website. It will help you understand their requirements and create a website that meets their expectations. By asking these questions, you will not only save time and effort but also ensure that the website delivers the desired results. So, let’s get started!
[ez-toc]
9 questions to ask client when designing a website
These questions cover various aspects of the website development process, from design to functionality to SEO. By asking these questions, you’ll be able to get a better understanding of your client’s needs and expectations, which will ultimately lead to a smoother and more successful website designing process. So without further ado, let’s dive into the 10 questions to ask a client when designing a website.
Question #1: What is the primary goal of your website?
Understanding the website’s purpose and goals is crucial to create a design that meets their needs and achieves their objectives. Now there can be various website goals depending on the type of business. For example:
- generate leads for business
- provide information to users
- sell a product
- promote a cause
By understanding the client’s primary goal, website designers can create a website that is tailored to meet their specific needs. This can include incorporating features such as lead generation forms, product catalogs, customer support chatbots, or social media integration, among others.
Understanding the primary goal of a client’s website can help website designers make informed decisions about website design, layout, and functionality. For example, if the client’s primary goal is to generate leads, the website designer may want to prioritize the placement of lead generation forms or call to action on the website’s homepage.
Question #2: Who is your target audience and what are their needs and preferences?
Understanding the target audience of the client to design the website is an crucial aspect. The website has to be designed keeping in mind the needs and preferences of the target audience. For example:
- a website for a children’s toy store would likely have bright colors, fun animations, and a playful layout
- a website for a law firm would likely have a more professional and serious tone with clear navigation and information about their legal services
Question #3: What kind of content do you want to feature on your website?
Having relevant and engaging content on the website is important to keeping users engaged and interested in the website. The type of content a client wants to feature can impact the overall design and layout of the website. By understanding the type of content the client wants to feature, you can design a website that showcases this content in a way that is easy to access and engaging for users.
There are many different types of content that can be featured on a website, such as blog posts, videos, images, infographics, and more. For example,
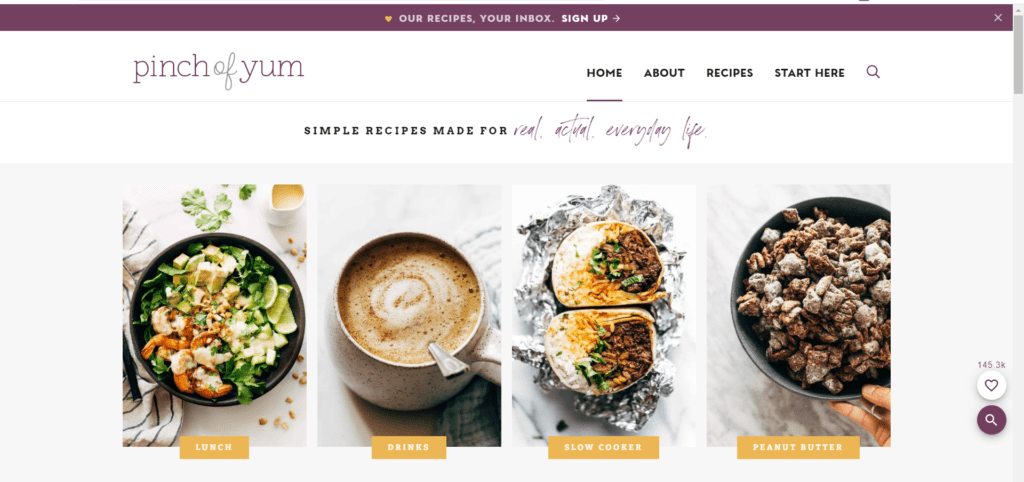
A website for a food blog might want to feature recipes, food photos, and cooking tips

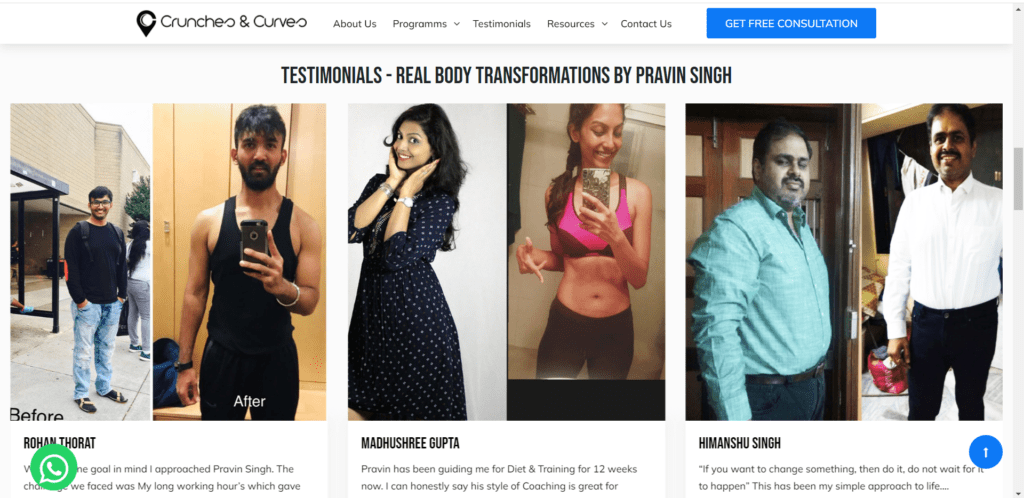
A website for a fitness coach might want to feature workout videos, nutrition advice, and success stories from clients.

By understanding what kind of content a client wants to feature on their website, designers and developers can ensure that the website aligns with the client’s goals and meets the needs of their target audience. This can help to increase user engagement, drive traffic, and ultimately lead to more conversions and business success.
Question #4: What are your branding guidelines and how can we incorporate them into the website design?
When we design a website for a client, it’s really important to understand their branding guidelines. Basically, these are the rules and instructions that guide how the client wants to represent themselves visually, like their LOGO, COLORS, and FONTS. By knowing these guidelines, we can make sure that the website we create matches the client’s brand identity and message.
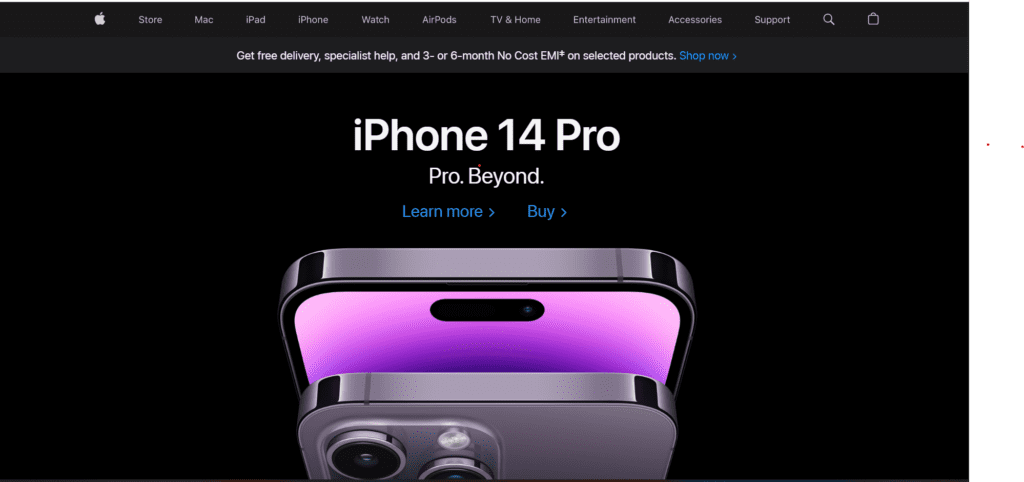
For example, let’s take the brand Apple.
Apple’s branding guidelines include using a minimalist and sleek design with a focus on clean lines and simplicity. When designing a website for Apple, the designer must ensure that the website’s design is minimalistic and sleek, with clean lines and simple navigation.

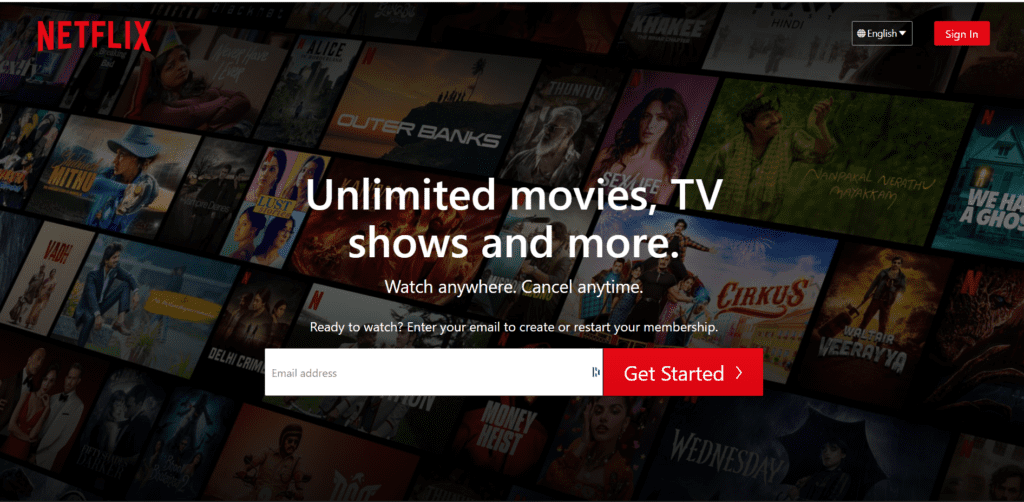
Netflix is a prime example of a brand that has a distinctive and recognizable visual identity, which is consistently incorporated into their website design.
When you land on the Netflix homepage, you are immediately greeted with their signature BLACK, WHITE and RED color which sets the tone for the rest of the site.
The background is predominantly black. This design choice not only helps to create a sleek and modern look but also serves to enhance the user experience. BLACK backgrounds are known to reduce eye strain and can help to make text and images stand out more clearly. Additionally, the use of black also ties in with the brand’s identity and messaging, as it is often associated with sophistication and quality.

Incorporating branding guidelines such as color schemes into website design can help to create a cohesive and recognizable brand image across all platforms. By understanding a client’s branding guidelines and incorporating them into the website design, designers can ensure that the website aligns with the client’s overall branding strategy and effectively communicates their message to the target audience.
Question #5: What features and functionality do you need on your website?
Asking the client about the features and functionality they need on their website ensures that the website provides a positive user experience and is easy to navigate.
For example,
- an e-commerce website will need features like product catalogs, shopping carts, and payment gateways to facilitate sales.
- a blog website will need features like post archives, search functionality, and social media integration to encourage engagement and sharing.
- a business site might need a contact form to collect inquiries from potential customers.
- a portfolio site might need a gallery to showcase the client’s work.
This question also helps to identify potential technical limitations, allowing for proper planning and allocation of resources. This can save time and money by avoiding the need for redesigns or reconfigurations later on.

Question #6: Do you have any existing website content, such as images or videos, that we can use on the new website?
Reusing existing content can save time and resources, as well as help maintain consistency across the client’s branding and messaging. This includes any images, videos, or other assets that the client has previously created and can be reused on the new website.
Let’s say you’re working with a client who is redesigning their e-commerce website. They may already have product images and descriptions that can be used on the new site, rather than having to create everything from scratch.
Or, if you’re working with a client who has a photography portfolio, they may have a collection of high-quality images that can be used throughout the new website. By reusing existing content, you can save time and resources while still creating a high-quality website that meets the client’s needs.
Question #7: What are some websites you like and why?
By understanding the client’s likes and dislikes, you can tailor the website design to their preferences and create a website that meets their expectations. It’s important to ask for specific examples and understand what the client likes about those websites.
For example, a client might mention that they like the clean and minimalistic design of Apple’s website or the colorful and playful design of a competitor’s website. By understanding what the client likes about those websites, you can incorporate similar elements into the new website design. Additionally, the client may provide websites from their industry that they admire or competitors they want to outperform, which can also provide valuable insights into their preferences and goals for the new website.
Question #8: What is your budget for this project, and what is your expected timeline for completion?
Asking the client about their budget and timeline for the project is crucial for a successful website development process. Understanding the client’s budget allows the development team to suggest the most appropriate solutions within the specified budget. It also helps in avoiding any misunderstandings or conflicts that may arise due to cost-related issues during the project.
Similarly, having a clear understanding of the client’s expected timeline helps in creating a realistic project plan that aligns with their goals and expectations. This also helps the development team to avoid any delays in delivering the final product. Additionally, knowing the timeline helps in scheduling necessary tasks and milestones to ensure the project’s timely completion.
Therefore, discussing the client’s budget and expected timeline upfront is important for both the development team and the client to ensure a successful website development process that meets the client’s needs within their financial and time constraints.

Question #9: Do you have any concerns or questions about the website development process?
It’s really important to ask the client if they have any questions or concerns about the website development process. This helps to make sure that everyone is on the same page and that any issues or uncertainties can be sorted out early on. It also shows the client that their concerns are important and can help build a stronger relationship.
- The client may have concerns about the security of their website, especially if they plan to store sensitive customer information. Addressing their concerns and explaining the security measures that will be put in place can help alleviate any worries they may have.
- The client may have questions about the website’s maintenance and updates, such as who will be responsible for making changes and how often updates will be made. Clarifying these details can help prevent any confusion down the line.
- The client may have concerns about the website’s search engine optimization (SEO) and how it will rank in search engines. Explaining the importance of SEO and the strategies that will be used to improve it can help ease their concerns.
- The client may have questions about the website’s performance and speed, especially if they plan to have a lot of traffic on their site. Discussing the measures that will be taken to ensure fast loading times and smooth performance can help address their concerns.
- The client may have concerns about the website’s compatibility with different devices and browsers. Addressing these concerns and explaining how the website will be optimized for different platforms can help ensure a positive user experience for all visitors.
Conclusion:
In conclusion, asking these nine questions to the client before creating their website is crucial for ensuring a successful project. Understanding the client’s needs, preferences, and goals, as well as addressing their concerns and questions, can help create a website that meets their expectations and delivers results.
Remember, a website is often the first point of contact between a business and its customers. It should not only look great and function well, but also effectively communicate the business’s message, values, and offerings. By asking the right questions and working closely with the client, we can create a website that stands out and makes a lasting impression.
If you liked this article, share with your friends and colleagues. Let me know your thoughts in the comments.